Customer Story: Warehouse One
The lack of functional capabilities stifled creativity.

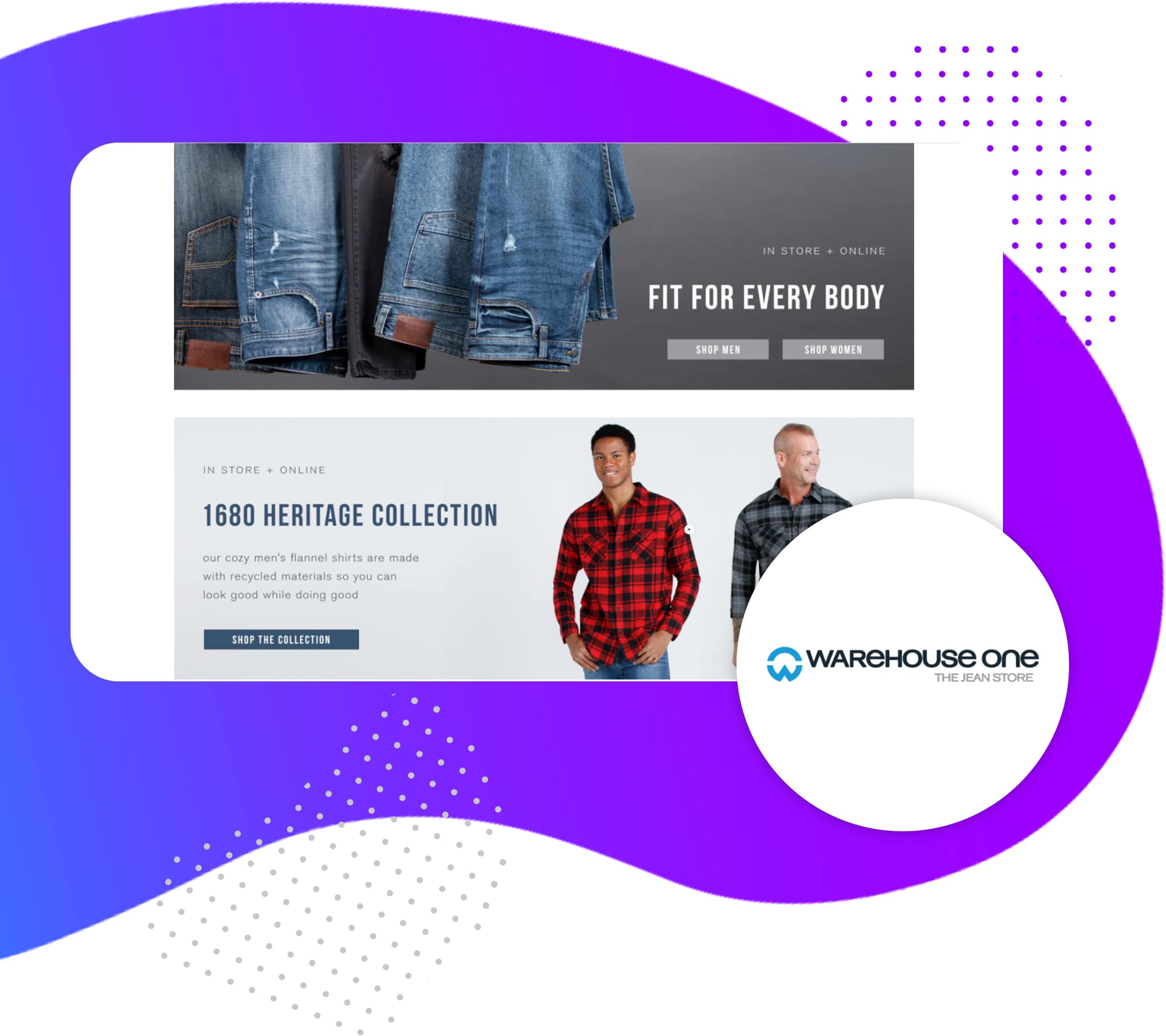
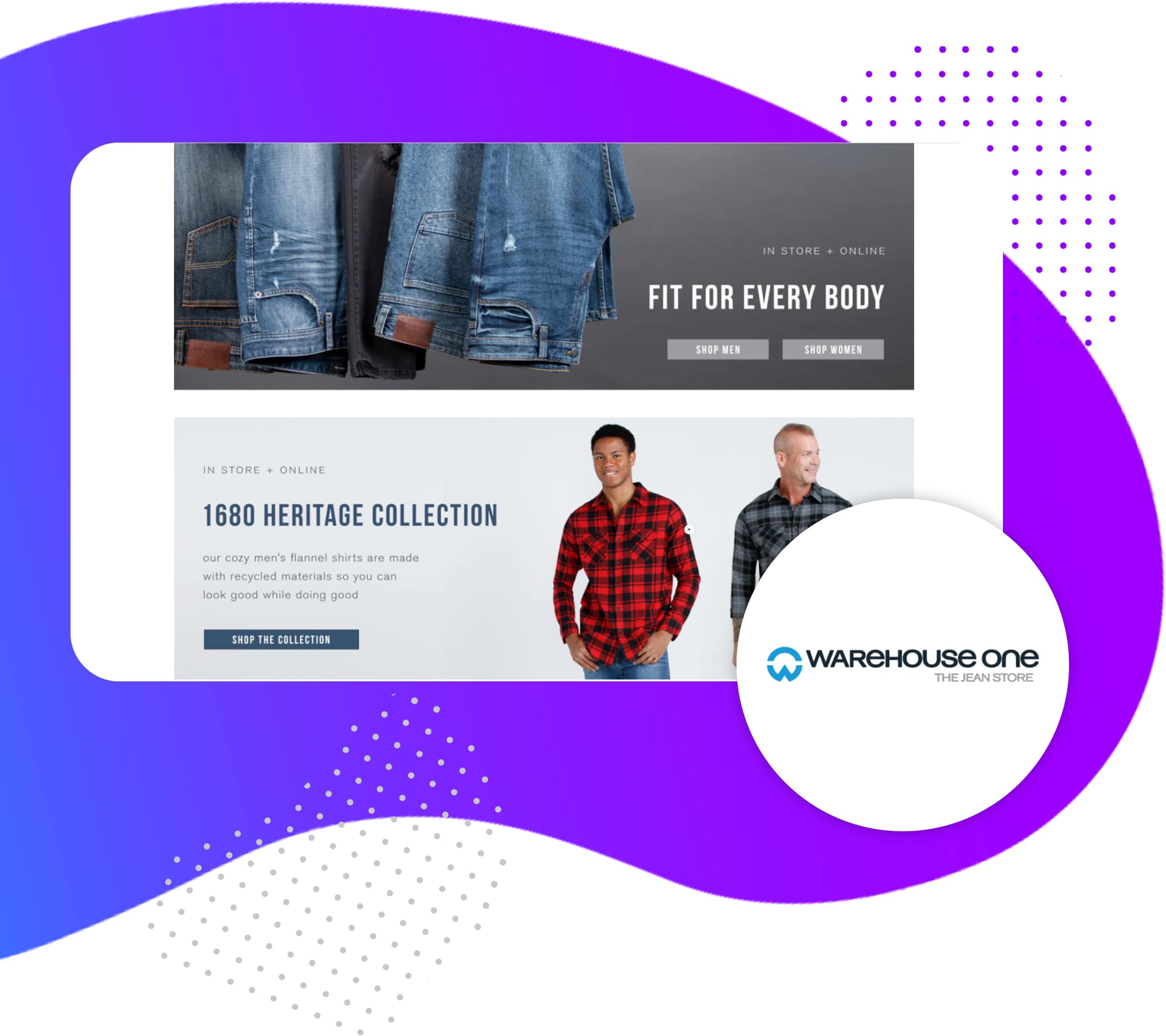
Since their establishment in 1977, Warehouse One has over 120 stores across the country. To this day, they are still known as 'the jean store' with one of the most extensive selections of jeans in Canada.
Warehouse One's creative team faced expensive hand-coding when publishing any content to their website. Coding everything by hand was time-consuming, with almost no room for error when tweaking the code to update layouts. There was also no ability to add interactivity, such as carousels, so the lack of functional capabilities stifled creativity.

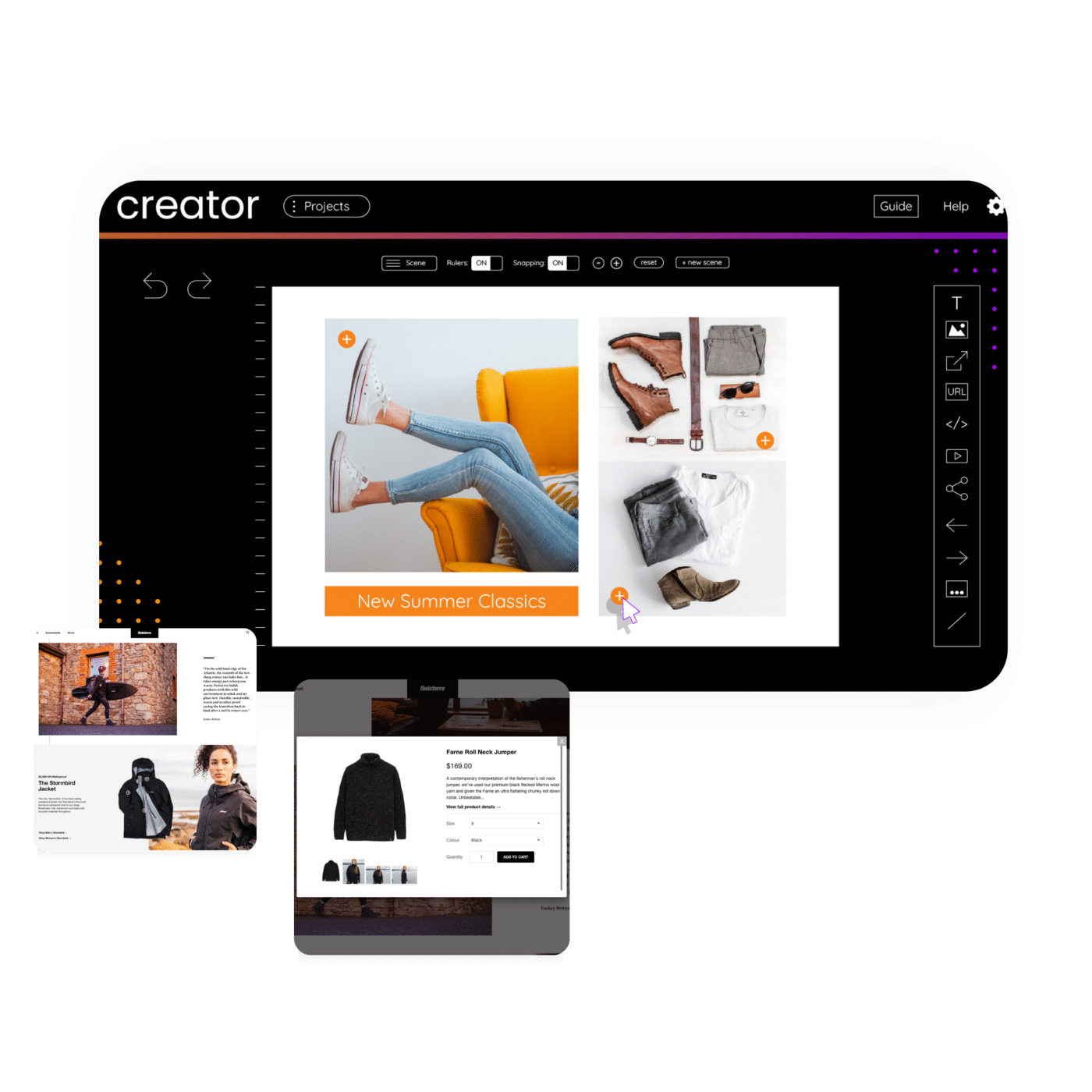
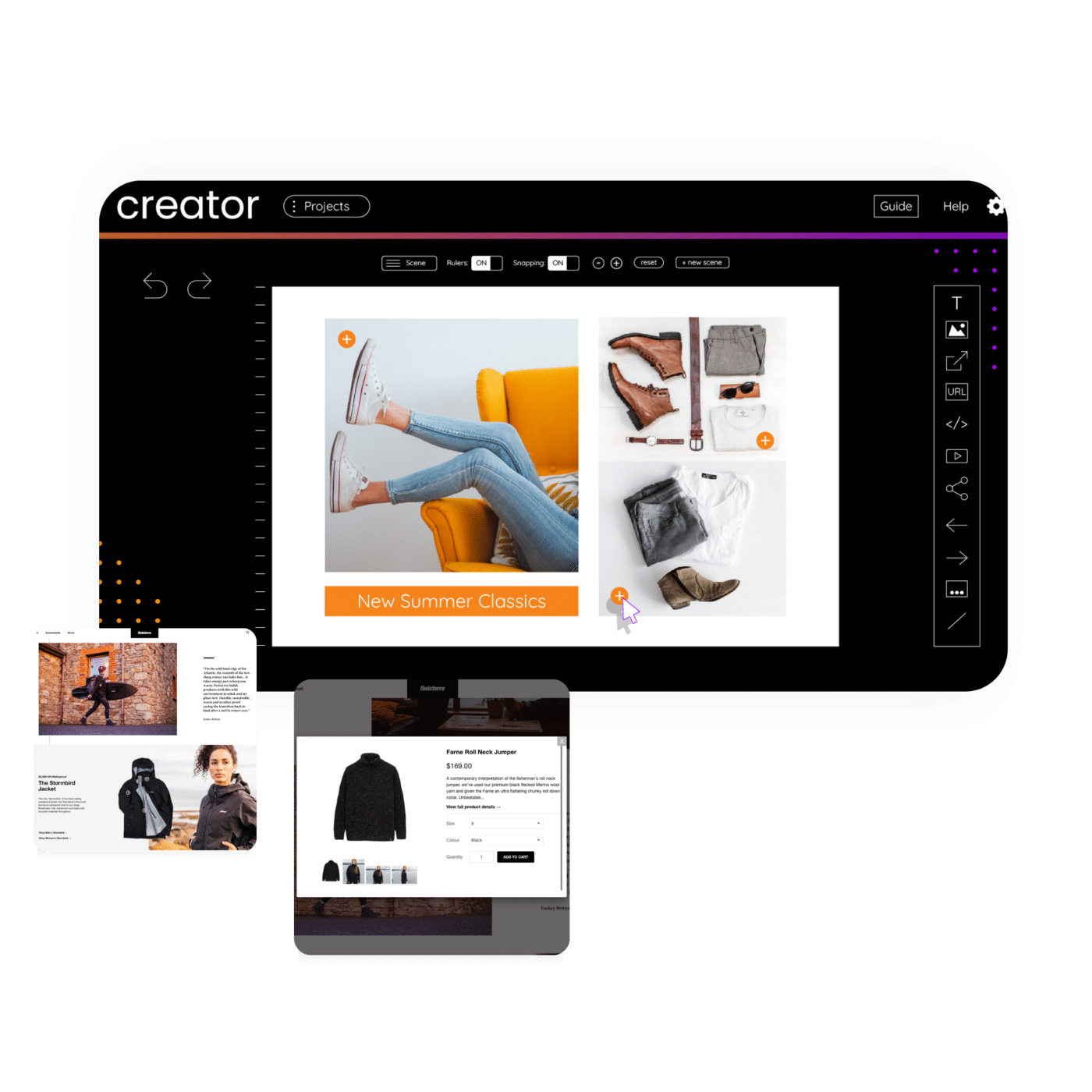
The no-code answer to digital content publishing.

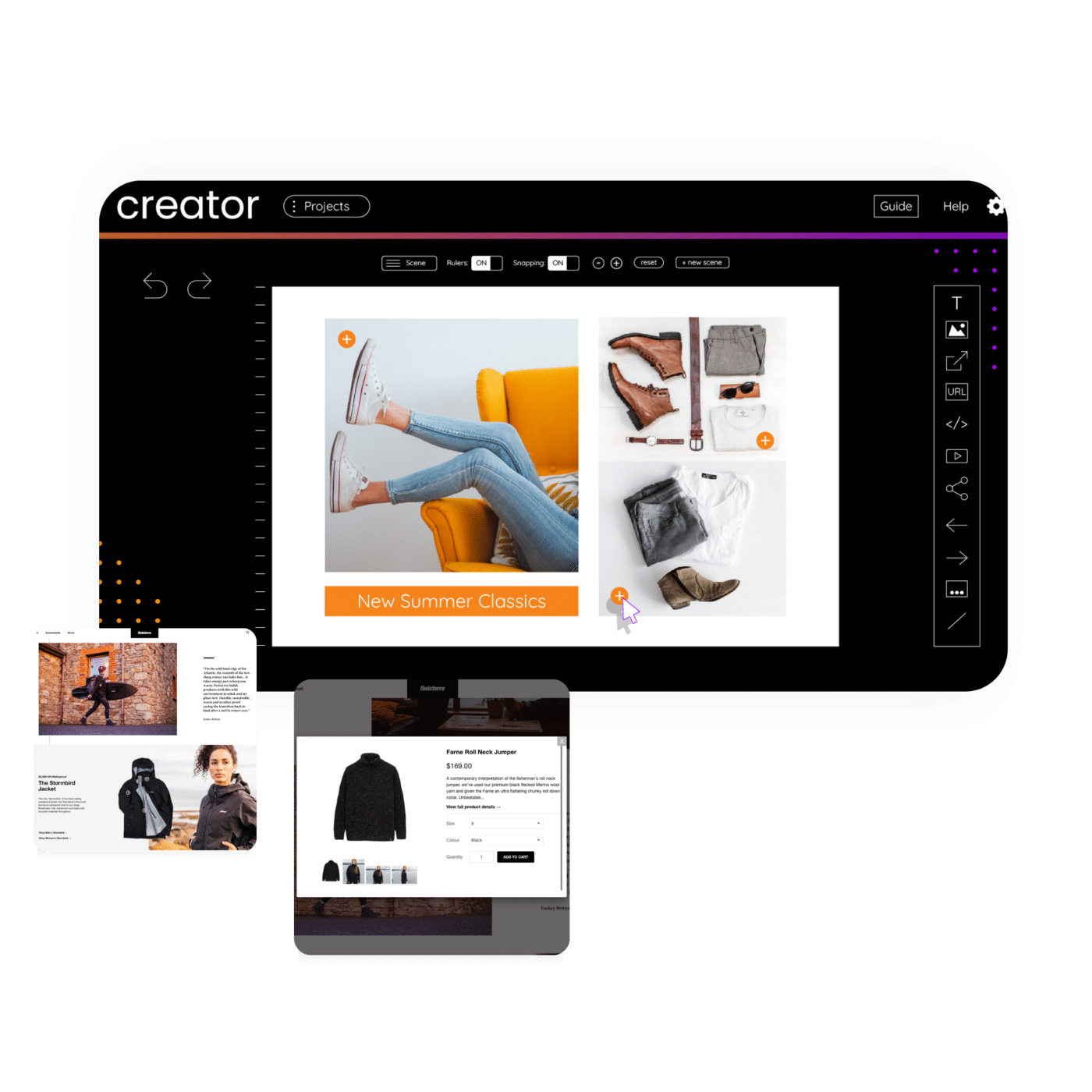
Warehouse One needed a solution that empowered them to quickly update their homepage nearly daily. They found that solution with Fastr Frontend. Since introducing Fastr Frontend into their tech stack, Warehouse One has been able to add carousels on their homepage and develop other landing pages throughout the COVID-19 pandemic.
With the creative design team being a lean group of three, all with different coding capabilities, Fastr Frontend has been a welcome addition for them. As a no-code platform, it's served as a bridge to allow each of them to create and publish freely.
The design team noted that they 'love the shoppable links' and how they can add interactive and animated elements themselves. Before, this interactivity would've required the need for developers - a process that not only takes extra time, but can lose the creative vision in the process.

"Fastr Frontend feels like we've added a part-time programmer or developer to our team without investing in that additional role. It's enabled our designers to make their visions become realities, regardless of their coding capabilities."
Lauren Ruud | Marketing Manager
Publishing all content in-house in less time.

As the creative team at Warehouse One no longer needs to use outside resources to create additional web pages, they have reduced external outsourcing costs by 30%. More often than not, the 'big dream' ideas would be scaled down to what was possible with the limited tools within their Salesforce Commerce Cloud content management system (CMS). Now their creative vision knows no limits!
Due to Fastr Frontend's no-code solution and its ease of use, the time it takes for them to publish has decreased by 50%. Instead, they have more time to focus on new and exciting projects.
Warehouse One is now looking forward to the 2021 holiday season and creating engaging quizzes and user-friendly interactive pages for their customers.
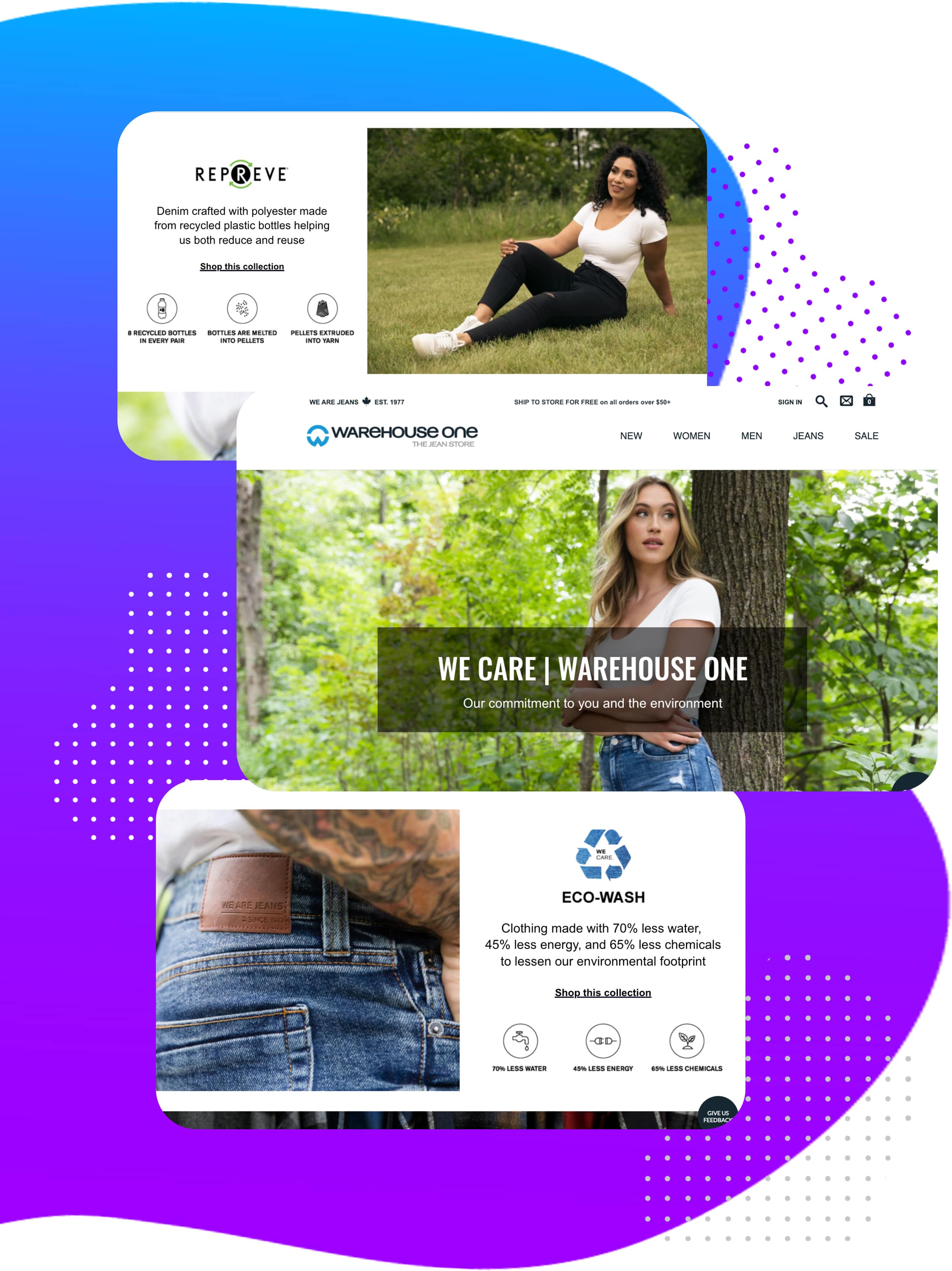
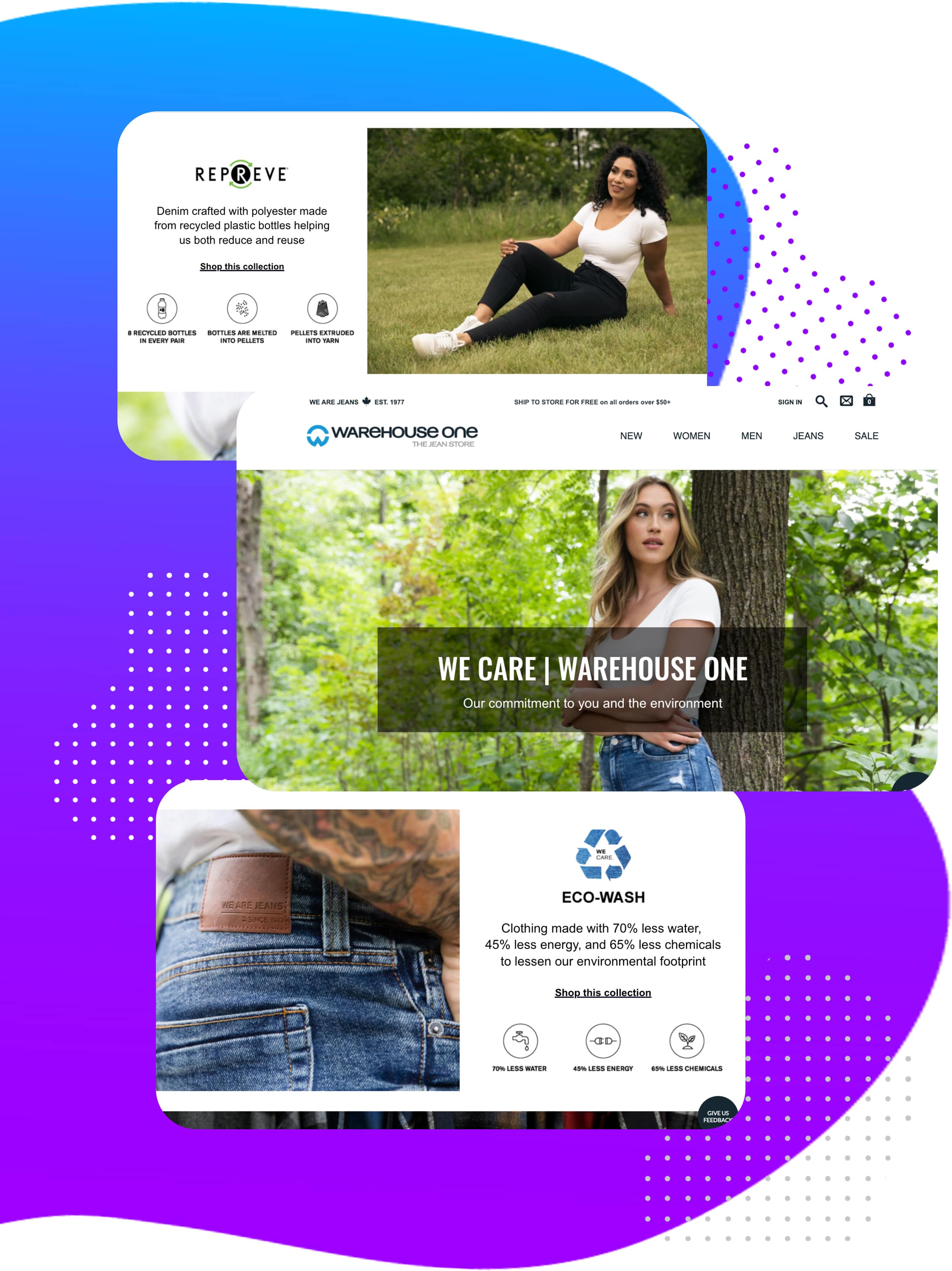
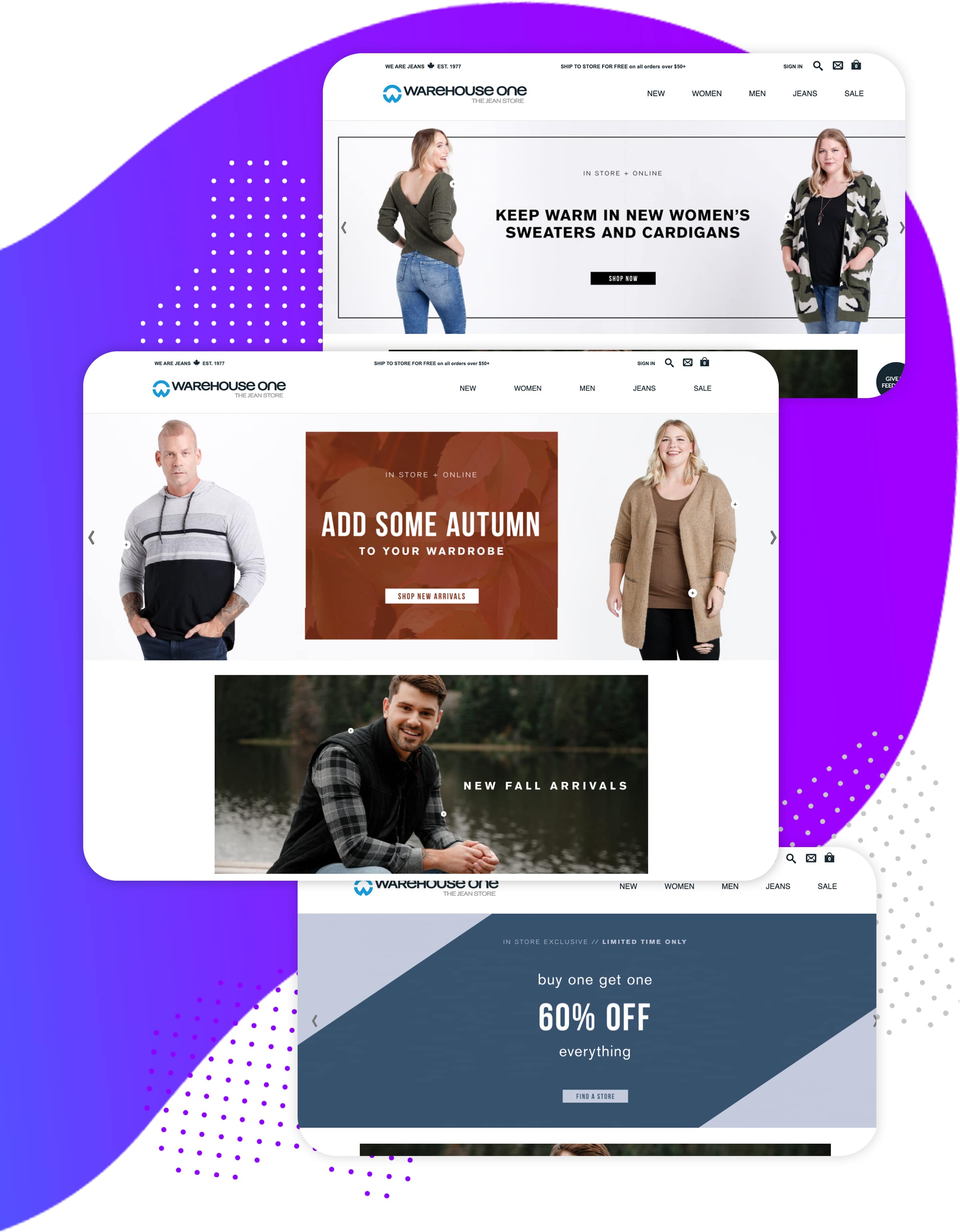
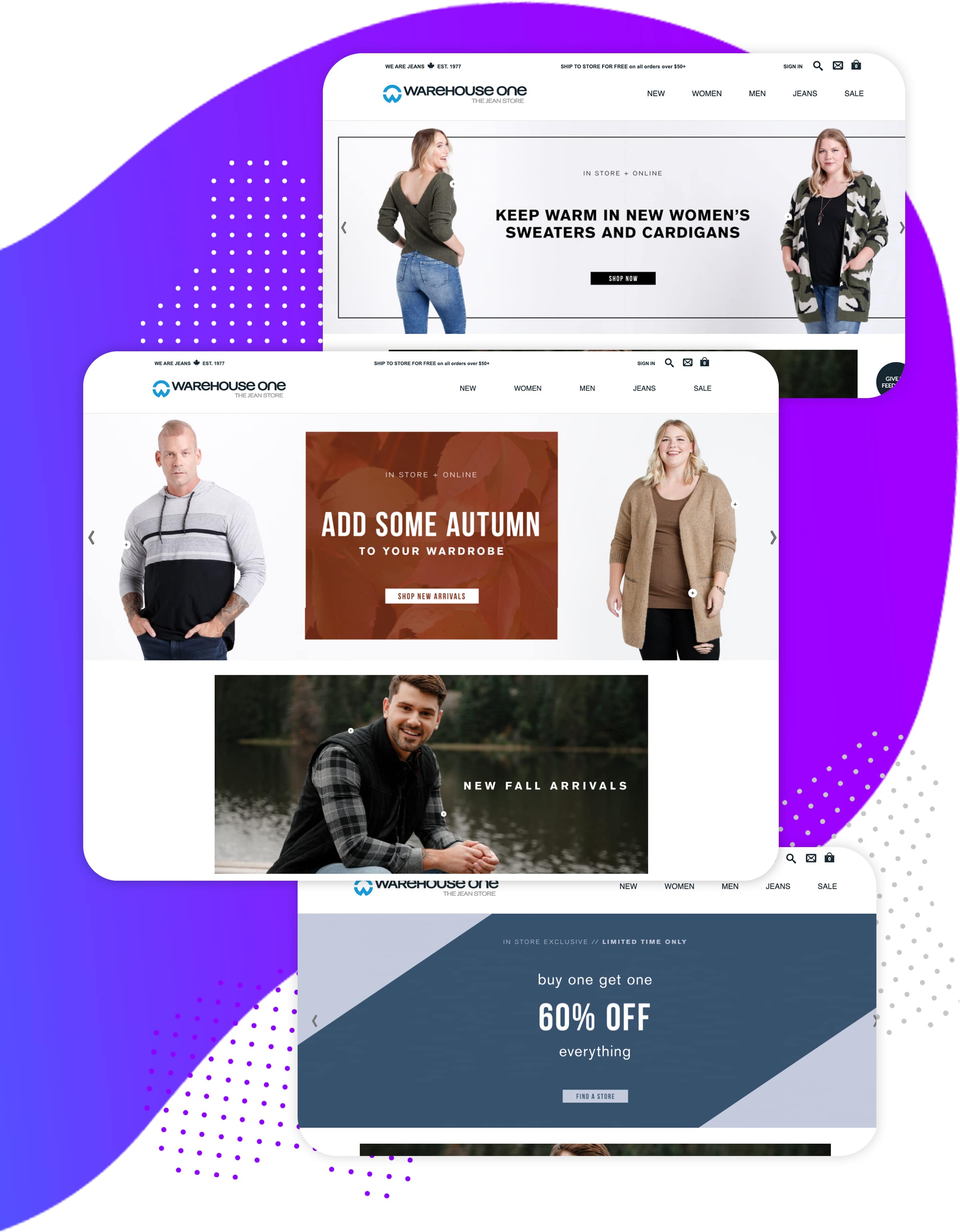
Every year they make a holiday gift guide, which has always been constrained by their bandwidth, and now with Fastr Frontend, they have much more flexibility. They are experimenting with new layout options and adding interactive features such as the scroll over effect (image swap), hotspots, and parallax images. Check out what Warehouse One has published at the moment.



Fresh Content That Inspires

The difference between 'no' and 'anything is possible'.

Content That Customers Love Across 3 Countries



Experience Fastr Frontend
In our 30-minute demo, we’ll show you how quick and easy it is to create content, and publish it, all with a few simple clicks. Even better, we’ll show you how it would look on your site. After a quick walk through some of the most compelling content our customers have created, we’ll show you a live Fastr Frontend experience on your actual website. It’s pretty cool.