Customer Story: J.McLaughlin
A time-consuming process that needed simplifying.

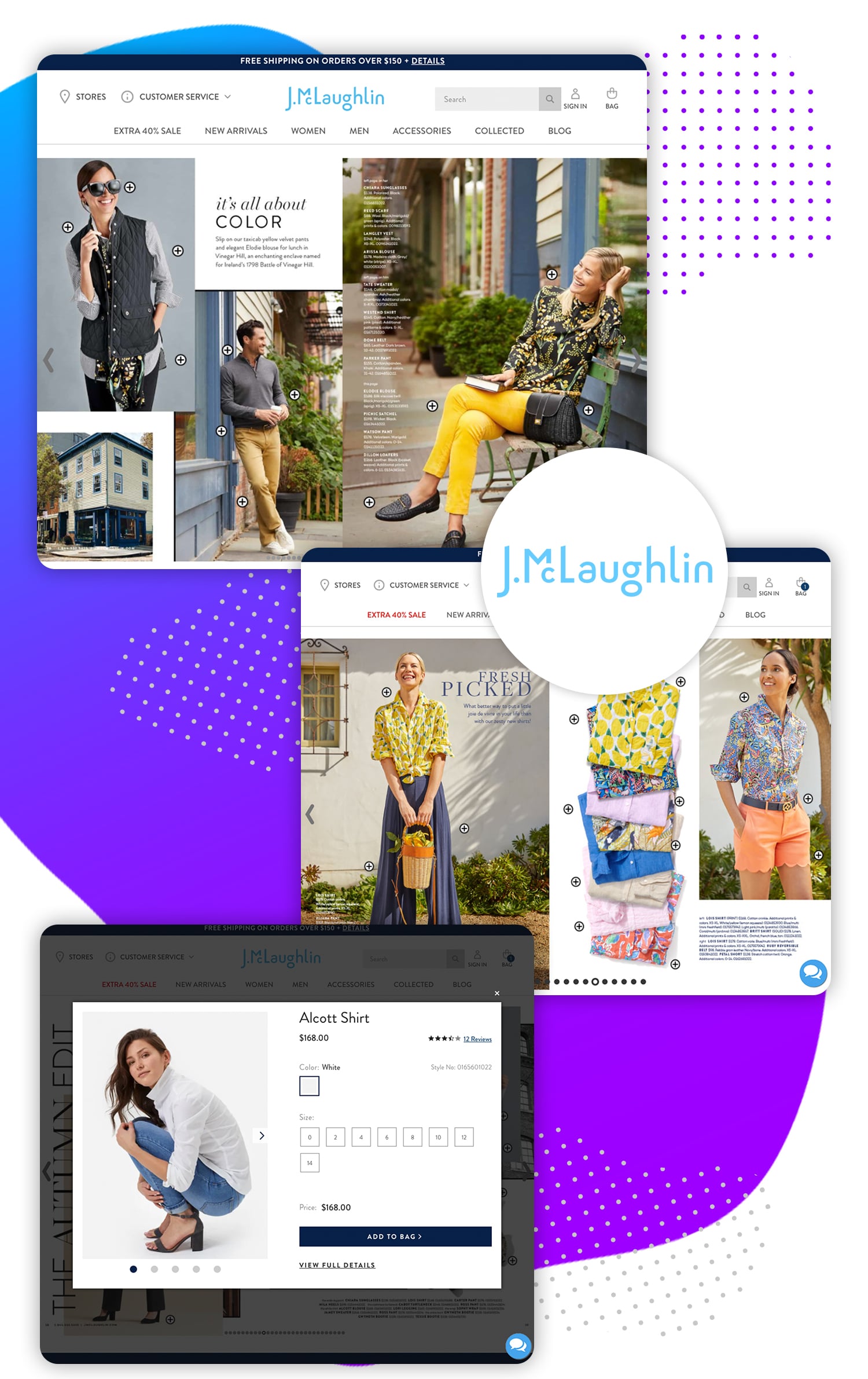
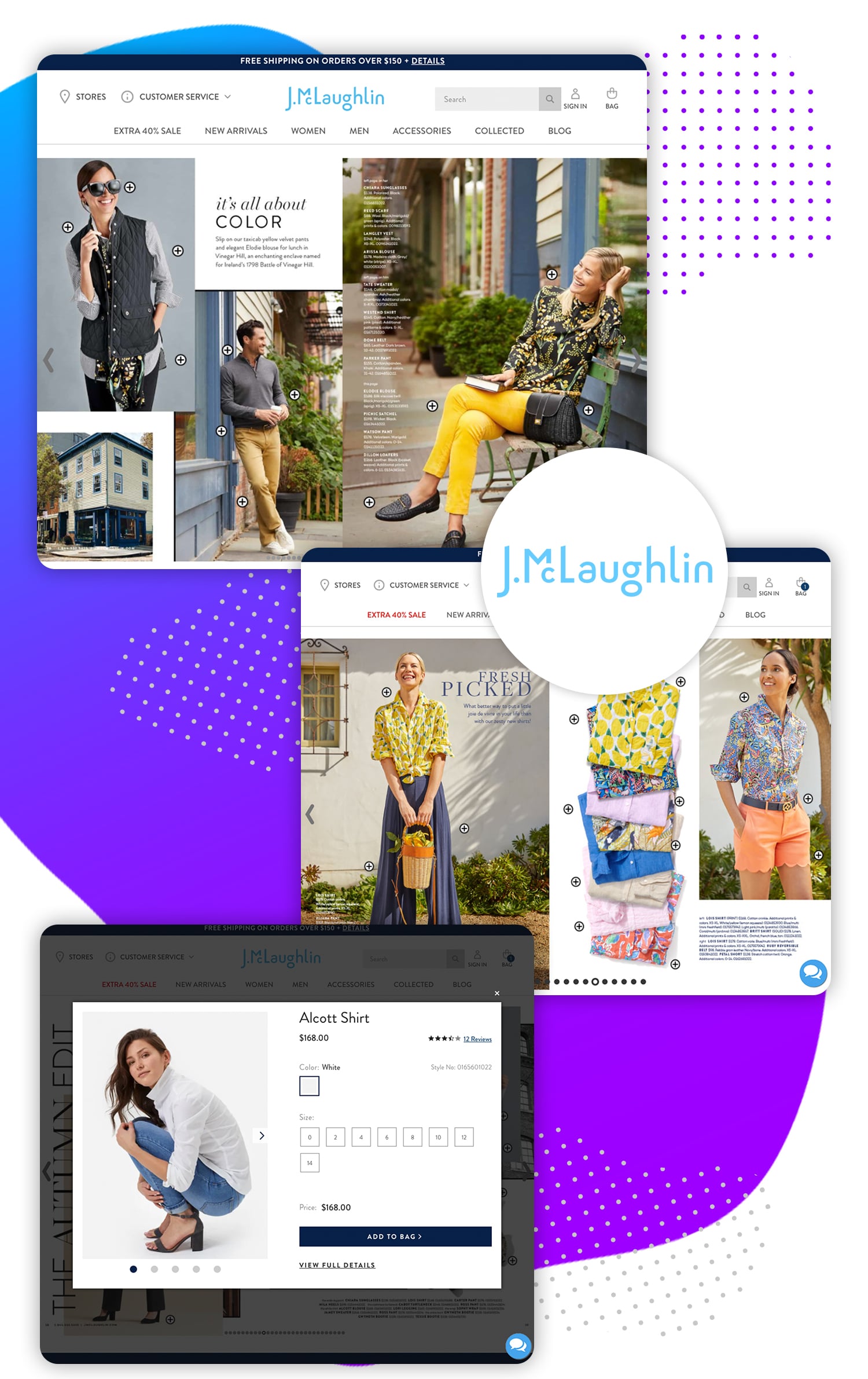
Founded in 1977, J.McLaughlin is an American fashion brand that's all about old-school style with fresh relevance. True to the original vision, each store is unique, paying close attention to local architecture and philanthropic engagement, and this branding is carried through to their website.
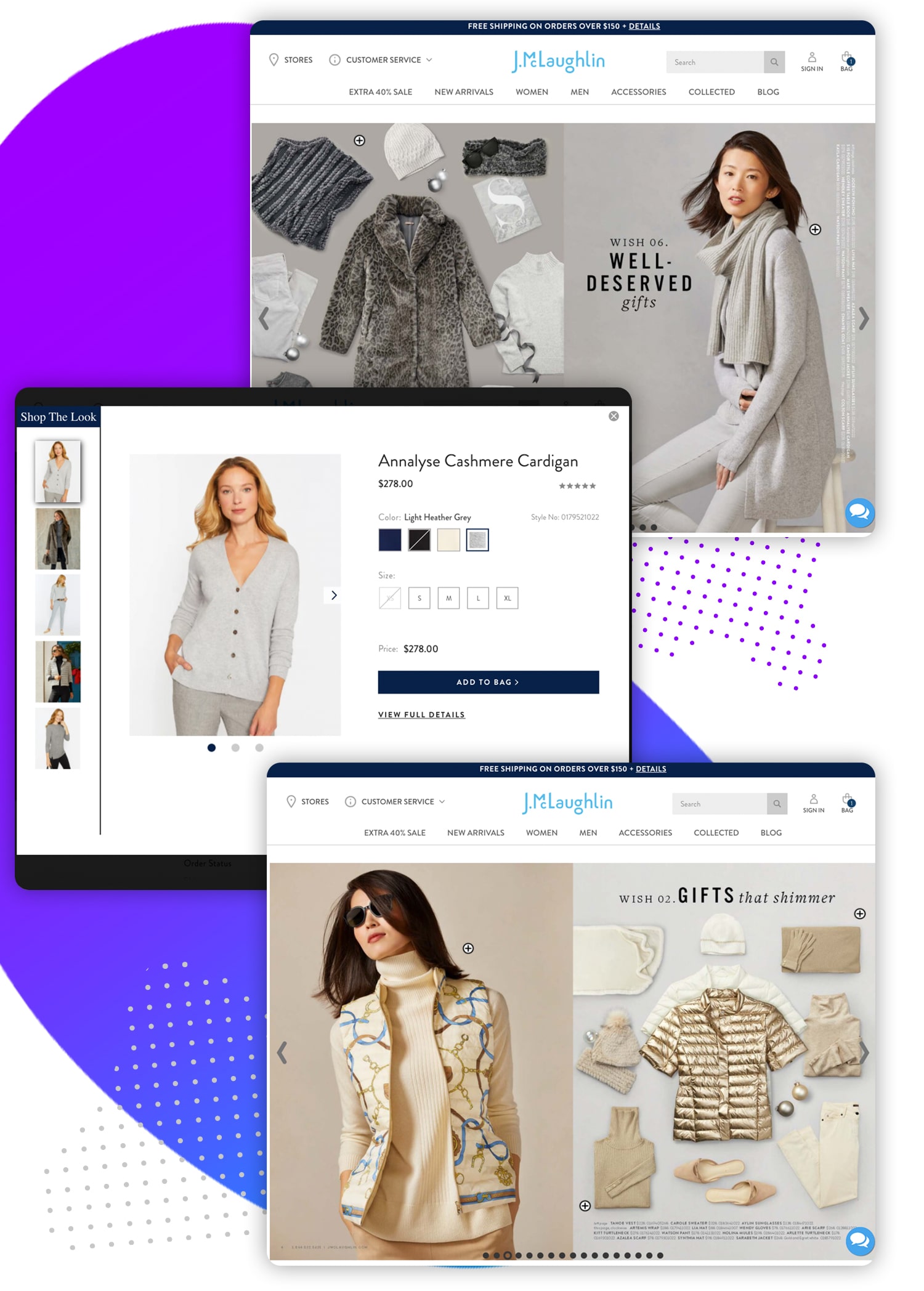
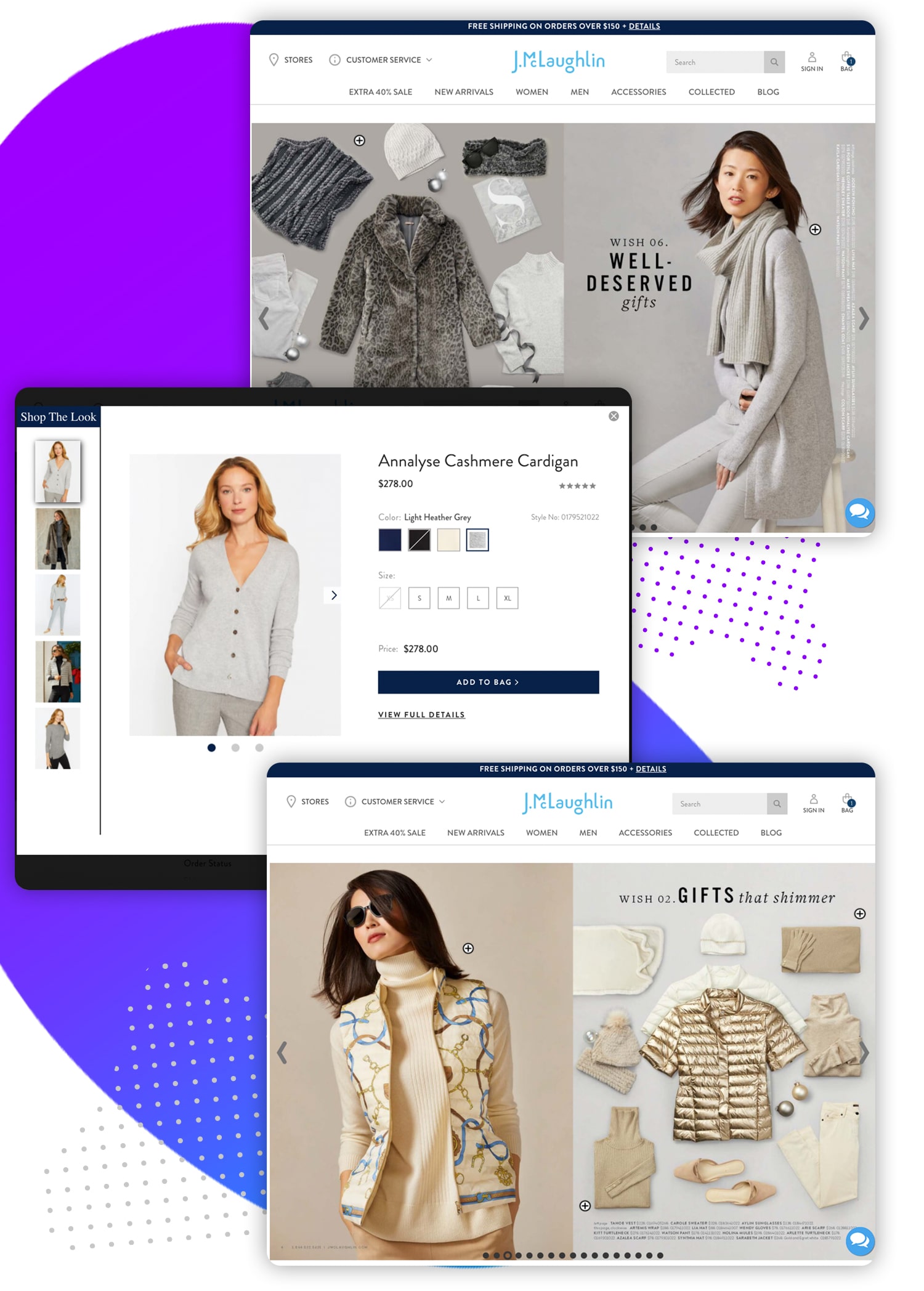
Initially they used Publicator, a Fastr publication tool, to digitalize their seasonal catalogs and make them shoppable. These beautifully curated lookbooks are essential tools that provide customers with style inspiration and tips. To level up these e-catalogs, J.McLaughlin implemented the Fastr Frontend platform and utilized its capabilities with lightboxes within their publications.
The problem became the bandwidth and ongoing maintenance of these digital publications. One person on their team - the Front End eCommerce Web Developer - is responsible for taking the designer's pdf and uploading an image-heavy lookbook with each product linked to a lightbox quick view and then to the PDP (product detail page). Linking each product on every single image meant that, while elevating the shoppability of the e-catalog, they were almost impossible to maintain. For example, when a product goes out of stock, its link will break, so it becomes time-consuming to stay on top of removing broken links.
While the team is lean, J.McLaughlin also has a full-stack developer who manages third-party integration tools, site optimizations, and implementations of new designs and layouts within their Magento platform. Without the developer, their ability to create unique experiences within Magento wouldn't be possible. Fastr Frontend, with its easy-to-use interface and interactivity abilities, seemed like a perfect fit, but until time was freed up from removing broken links from the e-catalogs, there wasn't the bandwidth to utilize the platform's full potential and publish more engaging content across their site.

Connecting to the Fastr Frontend team to solve the issues.

After J.McLaughlin highlighted their challenges to their Customer Success Manager, our the Chief Technology Officer (CTO) stepped in to troubleshoot and solve these issues. It started by finding a way for products to automatically drop from experiences when they went out of stock. This evolved into a much bigger project, which led to a new shoppable carousel tool that sped up and helped their workflow. As a result, hundreds of hotspots are no longer cluttering all the lifestyle imagery. The product details feed directly from Magento into Fastr Frontend, which dramatically improves the customer experience.
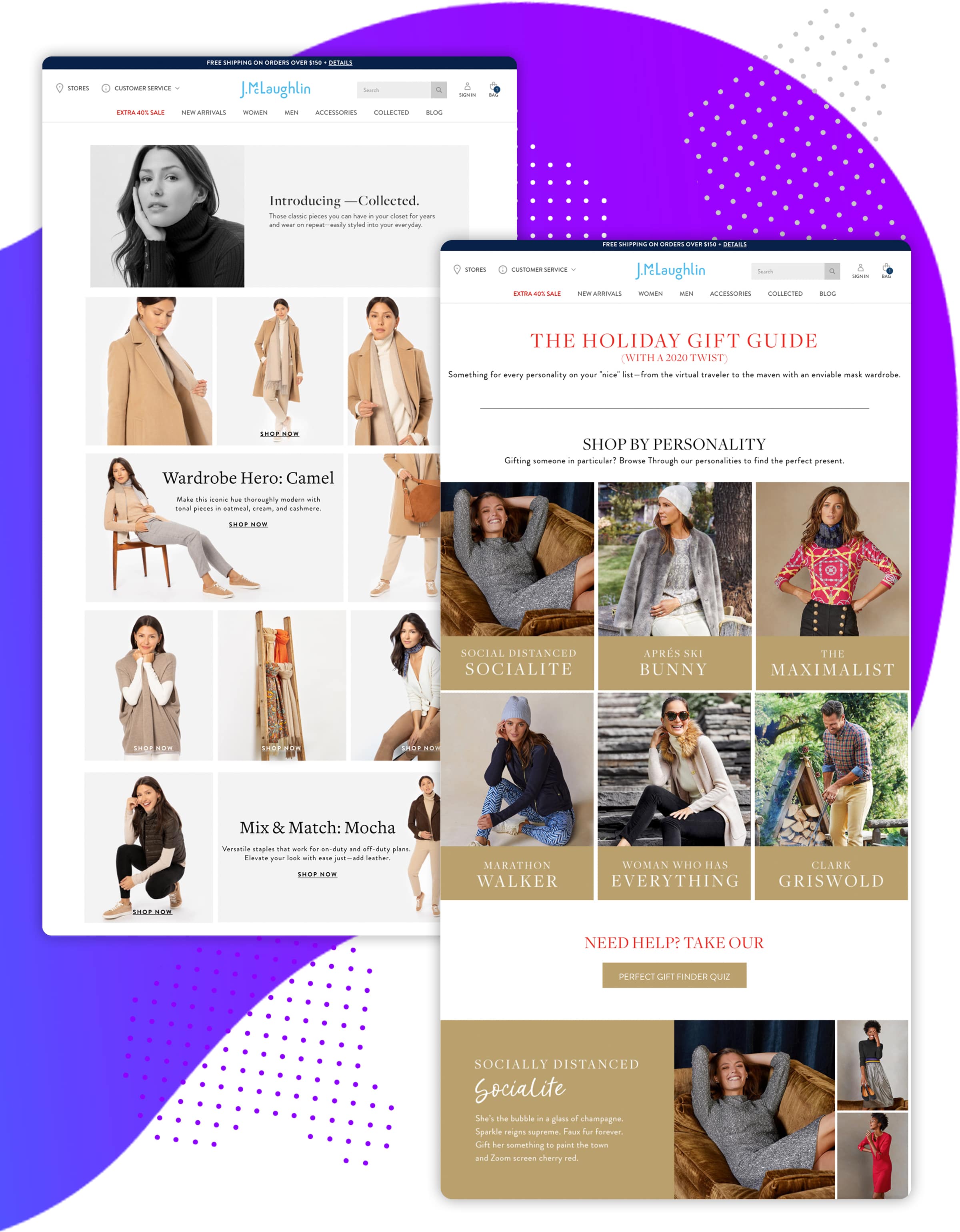
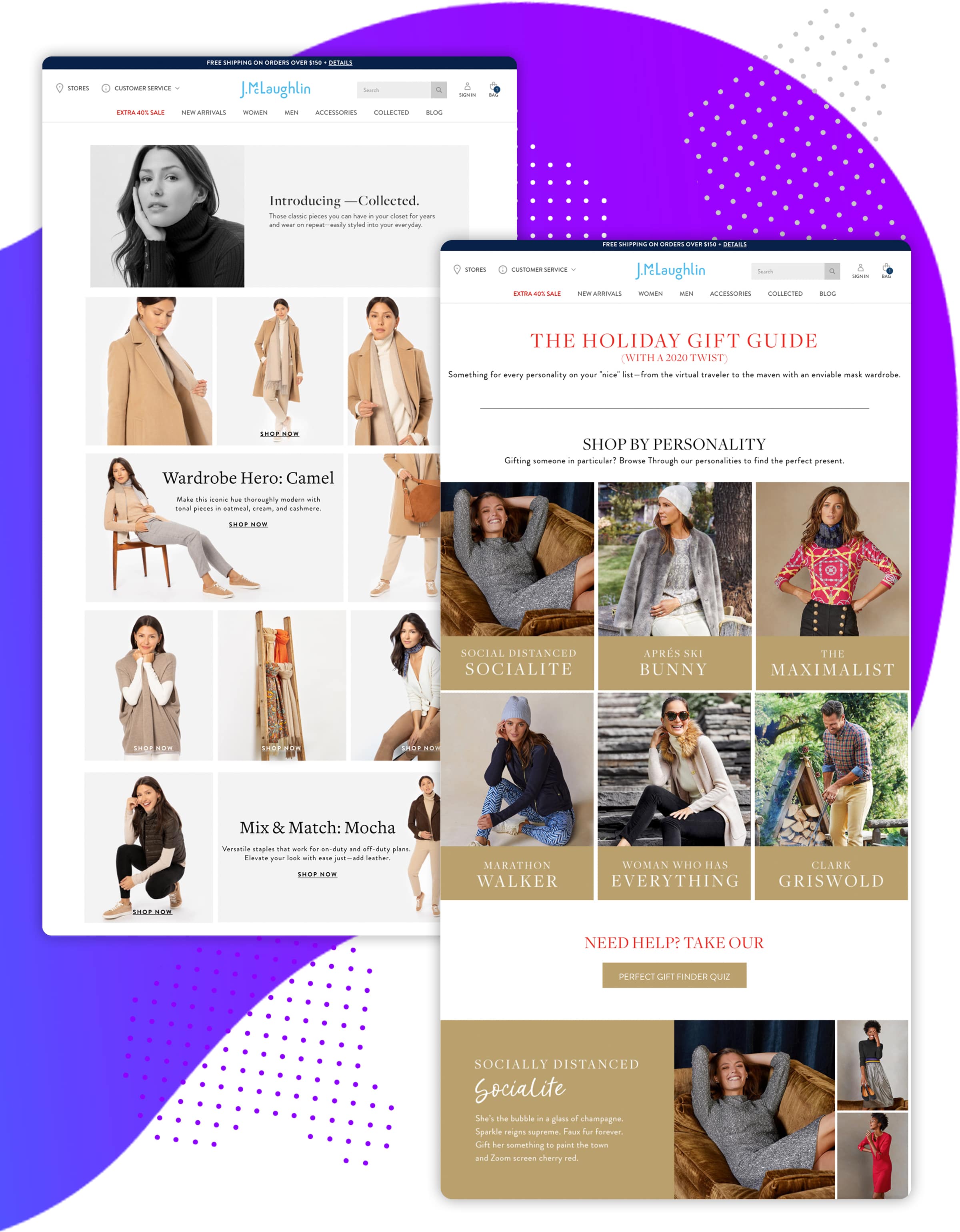
During the time that the Fastr Frontend team and J.McLaughlin worked together, we added more groundbreaking tools to our arsenal. For example, the release of Design File Transform enabled the designers to create entire content pages in Adobe Photoshop and upload the file directly to the website. This new process saves additional time for developers. They no longer have to recreate the vision the designers have or compromise on interactivity and design.

"Fastr Frontend broadened our scope on what we thought was possible, while also making it incredibly easy to do so."
Stephen Frías | Ecommerce Front-End Web Developer, J.McLaughlin
Reducing the time it takes to make, publish, and maintain content.

Now the J.McLaughlin team has the time and ability to create exciting and complex shoppable pages. They can easily publish them to their site with an estimated 75% time saved in publishing and maintaining digital experiences. Additionally, having Fastr Frontend at their disposal has changed how J.McLaughlin thinks of their content. They are now confident trying new things because they know it won't take hours of development time.
One of J.McLaughlin's most recent success stories is their Collected Capsule page. They can now design the entire page in Photoshop and upload it in seconds. The page was previously built using Magento's Page Builder, and since swapping to the more interactive and easy-to-use Fastr Frontend, the page matches their New Arrivals section in many analytics and even outperformed in some categories. The most impressive metrics were increased website ROAS by 88.23%, website purchases increased by 13.33%, and web purchases conversion values increased by 87.34%.
Using the Fastr Frontend in conjunction with Publicator enables J.McLaughlin to make unique customer shopping experiences, and it makes it easier and quicker to maintain these digital publications. And perhaps more importantly, Fastr Frontend has empowered the J.McLaughlin team to experiment with new content ideas due to how much time the platform saves them.



Experience Fastr Frontend
In our 30-minute demo, we’ll show you how quick and easy it is to create content, and publish it, all with a few simple clicks. Even better, we’ll show you how it would look on your site. After a quick walk through some of the most compelling content our customers have created, we’ll show you a live Fastr Frontend experience on your actual website. It’s pretty cool.